UI Color Palette is a small tool that allows productmates to manage and deliver consistent, ready-for-development color palettes.
Create
Get your accessible color palette in seconds
Manage
Let the WCAG and APCA check and advise
Sync
Turn the primitive colors into semantics
Export
Get ready for a declarative handoff
Publish
Publish your palettes to the cloud
Create & Manage
Never starting with a blank palette
Select your brand colors with our tailored-made AI Agent, from your PNG images, by using some color wheel theories, or importing palettes from Colors or Colour Lovers, etc.
Your colors at the same pace
Scale your brand colors on your document by using some of predefined sets, like Material or Tailwind, while locking them in the scale.
OKLCH
No vision simulation
80
70
60
50
40
30
20
10
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Distances and contrast mastering
Adjust with ease and preview the shades and tints you need for your project. Handle the shades and tints to reach the desired from the WCAG and APCA contrast score.
Color scale
(8)
Custom, 10-100

80
70
60
50
40
30
20
10

Hue
OKLCH
40
30
20
10
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Light, Dark, and more
Vary your palette by creating as many color modes as you need. Edit the foreground dark and light color for a tailored contrast ratio.
Color modes
(5)
Light
Dark
Protanomaly
Light accented contrast
Dark accented contrast
Let's token
Every color shade and tint is translated into a specific and standardized JSON, working with Tokens Studio or Penpot.
Code
(14)
Native tokens (JSON)
{ "$themes": [ { "name": "Light", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Light": "enabled" } }, { "name": "Dark", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Dark": "enabled" } } ], "$metadata": { "activeThemes": [], "tokenSetOrder": [ "uicp_color_primitives/light", "uicp_color_primitives/dark" ], "activeSets": [] }, "UICP Color Primitives/Light": { "primary.source": { "$type": "color", "$value": "#fff700", "$description": "Source color" }, "primary.80": { "neutral.source":
Ready for your local libraries
Create and update styles and variables from your palette's colors, modes, properties and settings.
UICP Color Primitives
Sync with local library
Sync with your local styles
Sync with your local variables
Sync & Export
Tailwind configuration
Export configurations for your Tailwind V3 or V4 project.
Color scale
(11)
Tailwind, 50-950


OKLCH
950
900
800
700
...
200
100
50
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
950
900
800
700
600
500
400
300
200
100
50
Publish your palettes to the cloud
Push and pull your palettes on other documents, pages, or design tools (Figma, Penpot, and Sketch).
UICP Color Primitives
Shared
Custom, 1-10
3 source colors・24 shades/tints・2 color modes・⭐ 25︎
Add to local
Publish
Community-oriented
Permit members of UI Color Palette to reuse your palettes for a quick start, and find inspiration from the community.
Adobe・Spectrum 6.0.0・Neutral
Spectrum, Neutral 25-900 (Adobe)
1 source color・11 shades/tints・2 color modes・⭐︎ 34
Add to local
Microsoft・Fluent 2・Brand・Office Products
Fluent, 10-160 (Microsoft)
5 source colors・80 shades/tints・0 color mode・⭐︎ 5
Add to local
Extra extensible
Get the plugin close to your favorite environment. Use it on VSCode.
Simulations that empathizes
Translate your color scale into different forms of color-blind and walk with their shoe—Red-weak, blue-weak, total blindness, etc…
More
Best-in-class presets
Scale your colors from an existing color system provided by tech giants—Google Material, Tailwind, Ant design, etc…
Colors in outer Spaces
Change the color space to get a perfect control of the brightness and the consistency—OKLCH, OKLAB, HSLuv, etc…
Ultra Handoff
Export your palettes in several formats to bootstrap your project for web, mobile—Apple SwiftUI, Android Compose, etc…
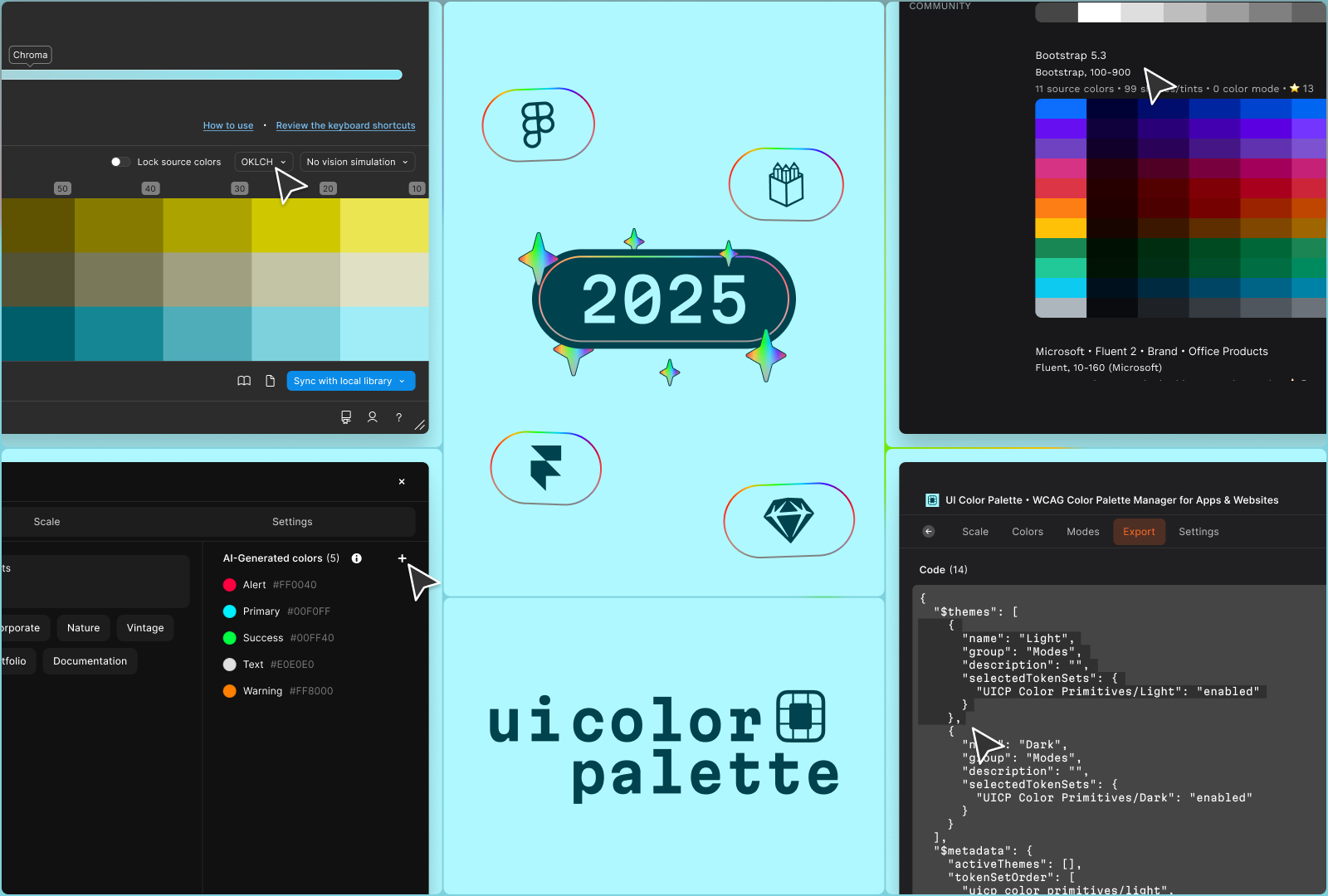
Retrospective 2025
2025 was a pivotal year for UI Color Palette. What started as a simple Figma plugin has transformed into a cross-platform mini-app.
Read more
News
UI Color Palette is a small tool that allows productmates to manage and deliver consistent, ready-for-development color palettes.
Book a demo
Get started
Create
Get your accessible color palette in seconds
Manage
Let the WCAG and APCA check and advise
Sync
Turn the primitive colors into semantics
Export
Get ready for a declarative handoff
Publish
Publish your palettes to the cloud
Create & Manage
Never starting with a blank palette
Select your brand colors with our tailored-made AI Agent, from your PNG images, by using some color wheel theories, or importing palettes from Colors or Colour Lovers, etc.
Cyberpunk futuristic interface with neon accents
Cyberpunk
Minimalist
Pastel
Corporate
Nature
Vintage
Landing page
Blog
Resume
Portfolio
Documentation
E-commerce
Generate colors (⌃⏎ or ⌘⏎)
AI-Generated colors
(5)
Alert
#FF0040
Primary
#00F0FF
Success
#00FF40
Text
#E0E0E0
Warning
#FF8000
Your colors at the same pace
Scale your brand colors on your document by using some of predefined sets, like Material or Tailwind, while locking them in the scale.
OKLCH
No vision simulation
・
Source
80
70
60
50
40
30
20
10
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Distances and contrast mastering
Adjust with ease and preview the shades and tints you need for your project. Handle the shades and tints to reach the desired from the WCAG and APCA contrast score.
Color scale
(8)
Custom, 10-100

80
10
70
18.9
60
30.4
50
43.2
40
56.8
30
69.9
20
81.1
10
90

Hue
OKLCH
Source
80
70
60
50
40
30
20
10
Primary
20.61
: 1
✓
✓
1.02
: 1
✗
Lc
0.0
✗
18.39
: 1
✓
Lc
107.1
✓
1.14
: 1
✗
Lc
0.0
✗
13.27
: 1
✓
Lc
102.7
✓
1.58
: 1
✗
Lc
0.0
✗
7.82
: 1
✓
Lc
91.7
✓
2.69
: 1
✗
Lc
17.1
✗
4.33
: 1
✗
Lc
75.3
✓
4.85
: 1
✓
Lc
34.3
✗
2.63
: 1
✗
Lc
56.2
✓
7.99
: 1
✓
Lc
53.0
✓
1.76
: 1
✗
Lc
36.0
✗
11.91
: 1
✓
Lc
71.8
✓
1.33
: 1
✗
Lc
18.4
✗
15.82
: 1
✓
Lc
87.6
✓
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Light, Dark, and more
Vary your palette by creating as many color modes as you need. Edit the foreground dark and light color for a tailored contrast ratio.
Color modes
(5)
Light
Document background
FFFFFF
Dark
Document background
050300
Protanomaly
Document background
FFFFFF
Light accented contrast
Document background
FFFFFF
Dark accented contrast
Document background
050300
Tailwind configuration
Export configurations for your Tailwind V3 or V4 project.
Code
(14)
@import "tailwindcss";@theme { --color-*: initial; /* Light - Primary */ --color-light-primary-source: #fff700; --color-light-primary-950: #170b00; --color-light-primary-900: #2b1e00; --color-light-primary-800: #403300; --color-light-primary-700: #564900; --color-light-primary-600: #6d6000; --color-light-primary-500: #847800; --color-light-primary-400: #9b9100; --color-light-primary-300: #b3aa00; --color-light-primary-200: #cbc400; --color-light-primary-100: #e4de42; --color-light-primary-50: #fdf975; /* Light - Neutral */ --color-light-neutral-source: #212003; --color-light-neutral-950: #0f0e01; --color-light-neutral-900: #21200a; --color-light-neutral-800: #35341b; --color-light-neutral-700: #4a4a2d; --color-light-neutral-600: #606042; --color-light-neutral-500: #777758; --color-light-neutral-400: #8f8f6f; --color-light-neutral-300: #a7a788; --color-light-neutral-200: #c0c0a2; --color-light-neutral-100: #dadabd; --color-light-neutral-50: #f4f4da; /* Light - UICP */ --color-light-uicp-source: #88ebf9; --color-light-uicp-950: #00131b; --color-light-uicp-900: #002832; --color-light-uicp-800: #003e49; --color-light-uicp-700: #005460; --color-light-uicp-600: #006c78; --color-light-uicp-500: #0f8390; --color-light-uicp-400: #389ca9; --color-light-uicp-300: #59b4c1; --color-light-uicp-200: #78cdd9; --color-light-uicp-100: #98e7f2; --color-light-uicp-50: #b9ffff; /* Dark - Primary */ --color-dark-primary-source: #fff700; --color-dark-primary-950: #170b00; --color-dark-primary-900: #2b1e00; --color-dark-primary-800: #403300; --color-dark-primary-700: #564900; --color-dark-primary-600: #6d6000; --color-dark-primary-500: #847800; --color-dark-primary-400: #9b9100; --color-dark-primary-300: #b3aa00; --color-dark-primary-200: #cbc400; --color-dark-primary-100: #e4de42; --color-dark-primary-50: #fdf975; /* Dark - Neutral */ --color-dark-neutral-source: #212003; --color-dark-neutral-950: #0f0e01; --color-dark-neutral-900: #21200a; --color-dark-neutral-800: #35341b; --color-dark-neutral-700: #4a4a2d; --color-dark-neutral-600: #606042; --color-dark-neutral-500: #777758; --color-dark-neutral-400: #8f8f6f; --color-dark-neutral-300: #a7a788; --color-dark-neutral-200: #c0c0a2; --color-dark-neutral-100: #dadabd; --color-dark-neutral-50: #f4f4da; /* Dark - UICP */ --color-dark-uicp-source: #88ebf9; --color-dark-uicp-950: #00131b; --color-dark-uicp-900: #002832; --color-dark-uicp-800: #003e49; --color-dark-uicp-700: #005460; --color-dark-uicp-600: #006c78; --color-dark-uicp-500: #0f8390; --color-dark-uicp-400: #389ca9; --color-dark-uicp-300: #59b4c1; --color-dark-uicp-200: #78cdd9; --color-dark-uicp-100: #98e7f2; --color-dark-uicp-50: #b9ffff;}
Color scale
(11)
Tailwind, 50-950


OKLCH
Source
950
900
800
700
...
200
100
50
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
950
900
800
700
600
500
400
300
200
100
50
Let's token
Every color shade and tint is translated into a specific and standardized JSON, working with Tokens Studio or Penpot. Export tokens for Style Dictionary V3 and V4, working with DTCG tokens.
Code
(14)
Native tokens (JSON)
{ "$themes": [ { "name": "Light", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Light": "enabled" } }, { "name": "Dark", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Dark": "enabled" } } ], "$metadata": { "activeThemes": [], "tokenSetOrder": [ "uicp_color_primitives/light", "uicp_color_primitives/dark" ], "activeSets": [] }, "UICP Color Primitives/Light": { "primary.source": { "$type": "color", "$value": "#fff700", "$description": "Source color" }, "primary.80": { "neutral.source":
Ready for your local libraries
Create and update styles and variables from your palette's colors, modes, properties and settings.
UICP Color Primitives
Sync with local library
Sync with your local styles
Sync with your local variables
Sync & Export
Publish your palettes to the cloud
Push and pull your palettes on other documents, pages, or design tools (Figma, Penpot, and Sketch).
My palettes
Starred
Organization
Community
UICP Color Primitives
Shared
Custom, 1-10
3 source colors・24 shades/tints・2 color modes・⭐ 25︎
Add to local
Community-oriented
Permit members of UI Color Palette to reuse your palettes for a quick start, and find inspiration from the community.
My palettes
Starred
Organization
Community
Adobe・Spectrum 6.0.0・Neutral
Spectrum, Neutral 25-900 (Adobe)
1 source color・11 shades/tints・2 color modes・⭐︎ 34
Add to local
Microsoft・Fluent 2・Brand・Office Products
Fluent, 10-160 (Microsoft)
5 source colors・80 shades/tints・0 color mode・⭐︎ 5
Add to local
Publish
Ultra Handoff
Export your palettes in several formats to bootstrap your project for web, mobile—Apple SwiftUI, Android Compose, etc…
Colors in outer Spaces
Change the color space to get a perfect control of the brightness and the consistency—OKLCH, OKLAB, HSLuv, etc…
Simulations that empathizes
Translate your color scale into different forms of color-blind and walk with their shoe—Red-weak, blue-weak, total blindness, etc…
Best-in-class presets
Scale your colors from an existing color system provided by tech giants—Google Material, Tailwind, Ant design, etc…
More
Extra extensible
Get the plugin close to your favorite environment. Use it on VSCode.
UI Color Palette is a small tool that allows productmates to manage and deliver consistent, ready-for-development color palettes.
Book a demo
Get started
Create
Get your accessible color palette in seconds
Manage
Let the WCAG and APCA check and advise
Sync
Turn the primitive colors into semantics
Export
Get ready for a declarative handoff
Publish
Publish your palettes to the cloud
Create & Manage
Never starting with a blank palette
Select your brand colors with our tailored-made AI Agent, from your PNG images, by using some color wheel theories, or importing palettes from Colors or Colour Lovers, etc.
Cyberpunk futuristic interface with neon accents
Cyberpunk
Minimalist
Pastel
Corporate
Nature
Vintage
Landing page
Blog
Resume
Portfolio
Documentation
E-commerce
Generate colors (⌃⏎ or ⌘⏎)
AI-Generated colors
(5)
Alert
#FF0040
Primary
#00F0FF
Success
#00FF40
Text
#E0E0E0
Warning
#FF8000
Your colors at the same pace
Scale your brand colors on your document by using some of predefined sets, like Material or Tailwind, while locking them in the scale.
OKLCH
No vision simulation
・
Source
80
70
60
50
40
30
20
10
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Distances and contrast mastering
Adjust with ease and preview the shades and tints you need for your project. Handle the shades and tints to reach the desired from the WCAG and APCA contrast score.
Color scale
(8)
Custom, 10-100

80
10
70
18.9
60
30.4
50
43.2
40
56.8
30
69.9
20
81.1
10
90

Hue
OKLCH
Source
80
70
60
50
40
30
20
10
Primary
20.61
: 1
✓
✓
1.02
: 1
✗
Lc
0.0
✗
18.39
: 1
✓
Lc
107.1
✓
1.14
: 1
✗
Lc
0.0
✗
13.27
: 1
✓
Lc
102.7
✓
1.58
: 1
✗
Lc
0.0
✗
7.82
: 1
✓
Lc
91.7
✓
2.69
: 1
✗
Lc
17.1
✗
4.33
: 1
✗
Lc
75.3
✓
4.85
: 1
✓
Lc
34.3
✗
2.63
: 1
✗
Lc
56.2
✓
7.99
: 1
✓
Lc
53.0
✓
1.76
: 1
✗
Lc
36.0
✗
11.91
: 1
✓
Lc
71.8
✓
1.33
: 1
✗
Lc
18.4
✗
15.82
: 1
✓
Lc
87.6
✓
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Light, Dark, and more
Vary your palette by creating as many color modes as you need. Edit the foreground dark and light color for a tailored contrast ratio.
Color modes
(5)
Light
Document background
FFFFFF
Dark
Document background
050300
Protanomaly
Document background
FFFFFF
Light accented contrast
Document background
FFFFFF
Dark accented contrast
Document background
050300
Tailwind configuration
Export configurations for your Tailwind V3 or V4 project.
Code
(14)
@import "tailwindcss";@theme { --color-*: initial; /* Light - Primary */ --color-light-primary-source: #fff700; --color-light-primary-950: #170b00; --color-light-primary-900: #2b1e00; --color-light-primary-800: #403300; --color-light-primary-700: #564900; --color-light-primary-600: #6d6000; --color-light-primary-500: #847800; --color-light-primary-400: #9b9100; --color-light-primary-300: #b3aa00; --color-light-primary-200: #cbc400; --color-light-primary-100: #e4de42; --color-light-primary-50: #fdf975; /* Light - Neutral */ --color-light-neutral-source: #212003; --color-light-neutral-950: #0f0e01; --color-light-neutral-900: #21200a; --color-light-neutral-800: #35341b; --color-light-neutral-700: #4a4a2d; --color-light-neutral-600: #606042; --color-light-neutral-500: #777758; --color-light-neutral-400: #8f8f6f; --color-light-neutral-300: #a7a788; --color-light-neutral-200: #c0c0a2; --color-light-neutral-100: #dadabd; --color-light-neutral-50: #f4f4da; /* Light - UICP */ --color-light-uicp-source: #88ebf9; --color-light-uicp-950: #00131b; --color-light-uicp-900: #002832; --color-light-uicp-800: #003e49; --color-light-uicp-700: #005460; --color-light-uicp-600: #006c78; --color-light-uicp-500: #0f8390; --color-light-uicp-400: #389ca9; --color-light-uicp-300: #59b4c1; --color-light-uicp-200: #78cdd9; --color-light-uicp-100: #98e7f2; --color-light-uicp-50: #b9ffff; /* Dark - Primary */ --color-dark-primary-source: #fff700; --color-dark-primary-950: #170b00; --color-dark-primary-900: #2b1e00; --color-dark-primary-800: #403300; --color-dark-primary-700: #564900; --color-dark-primary-600: #6d6000; --color-dark-primary-500: #847800; --color-dark-primary-400: #9b9100; --color-dark-primary-300: #b3aa00; --color-dark-primary-200: #cbc400; --color-dark-primary-100: #e4de42; --color-dark-primary-50: #fdf975; /* Dark - Neutral */ --color-dark-neutral-source: #212003; --color-dark-neutral-950: #0f0e01; --color-dark-neutral-900: #21200a; --color-dark-neutral-800: #35341b; --color-dark-neutral-700: #4a4a2d; --color-dark-neutral-600: #606042; --color-dark-neutral-500: #777758; --color-dark-neutral-400: #8f8f6f; --color-dark-neutral-300: #a7a788; --color-dark-neutral-200: #c0c0a2; --color-dark-neutral-100: #dadabd; --color-dark-neutral-50: #f4f4da; /* Dark - UICP */ --color-dark-uicp-source: #88ebf9; --color-dark-uicp-950: #00131b; --color-dark-uicp-900: #002832; --color-dark-uicp-800: #003e49; --color-dark-uicp-700: #005460; --color-dark-uicp-600: #006c78; --color-dark-uicp-500: #0f8390; --color-dark-uicp-400: #389ca9; --color-dark-uicp-300: #59b4c1; --color-dark-uicp-200: #78cdd9; --color-dark-uicp-100: #98e7f2; --color-dark-uicp-50: #b9ffff;}
Color scale
(11)
Tailwind, 50-950


OKLCH
Source
950
900
800
700
...
200
100
50
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
950
900
800
700
600
500
400
300
200
100
50
Let's token
Every color shade and tint is translated into a specific and standardized JSON, working with Tokens Studio or Penpot.
Code
(14)
Native tokens (JSON)
{ "$themes": [ { "name": "Light", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Light": "enabled" } }, { "name": "Dark", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Dark": "enabled" } } ], "$metadata": { "activeThemes": [], "tokenSetOrder": [ "uicp_color_primitives/light", "uicp_color_primitives/dark" ], "activeSets": [] }, "UICP Color Primitives/Light": { "primary.source": { "$type": "color", "$value": "#fff700", "$description": "Source color" }, "primary.80": { "neutral.source":
Ready for your local libraries
Create and update styles and variables from your palette's colors, modes, properties and settings.
UICP Color Primitives
Sync with local library
Sync with your local styles
Sync with your local variables
Sync & Export
Community-oriented
Permit members of UI Color Palette to reuse your palettes for a quick start, and find inspiration from the community.
My palettes
Starred
Organization
Community
Adobe・Spectrum 6.0.0・Neutral
Spectrum, Neutral 25-900 (Adobe)
1 source color・11 shades/tints・2 color modes・⭐︎ 34
Add to local
Microsoft・Fluent 2・Brand・Office Products
Fluent, 10-160 (Microsoft)
5 source colors・80 shades/tints・0 color mode・⭐︎ 5
Add to local
Publish your palettes to the cloud
Push and pull your palettes on other documents, pages, or design tools (Figma, Penpot, and Sketch).
My palettes
Starred
Organization
Community
UICP Color Primitives
Shared
Custom, 1-10
3 source colors・24 shades/tints・2 color modes・⭐ 25︎
Add to local
Publish
Extra extensible
Get the plugin close to your favorite environment. Use it on VSCode.
Simulations that empathizes
Translate your color scale into different forms of color-blind and walk with their shoe—Red-weak, blue-weak, total blindness, etc…
Best-in-class presets
Scale your colors from an existing color system provided by tech giants—Google Material, Tailwind, Ant design, etc…
More
Ultra Handoff
Export your palettes in several formats to bootstrap your project for web, mobile—Apple SwiftUI, Android Compose, etc…
Colors in outer Spaces
Change the color space to get a perfect control of the brightness and the consistency—OKLCH, OKLAB, HSLuv, etc…
UI Color Palette is a small tool that allows productmates to manage and deliver consistent, ready-for-development color palettes.
Book a demo
Get started
Create
Get your accessible color palette in seconds
Manage
Let the WCAG and APCA check and advise
Sync
Turn the primitive colors into semantics
Export
Get ready for a declarative handoff
Publish
Publish your palettes to the cloud
Create & Manage
Never starting with a blank palette
Select your brand colors with our tailored-made AI Agent, from your PNG images, by using some color wheel theories, or importing palettes from Colors or Colour Lovers, etc.
Cyberpunk futuristic interface with neon accents
Cyberpunk
Minimalist
Pastel
Corporate
Nature
Vintage
Landing page
Blog
Resume
Portfolio
Documentation
E-commerce
Generate colors (⌃⏎ or ⌘⏎)
AI-Generated colors
(5)
Alert
#FF0040
Primary
#00F0FF
Success
#00FF40
Text
#E0E0E0
Warning
#FF8000
Your colors at the same pace
Scale your brand colors on your document by using some of predefined sets, like Material or Tailwind, while locking them in the scale.
OKLCH
No vision simulation
・
Source
80
70
60
50
40
30
20
10
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Distances and contrast mastering
Adjust with ease and preview the shades and tints you need for your project. Handle the shades and tints to reach the desired from the WCAG and APCA contrast score.
Color scale
(8)
Custom, 10-100

80
10
70
18.9
60
30.4
50
43.2
40
56.8
30
69.9
20
81.1
10
90

Hue
OKLCH
Source
80
70
60
50
40
30
20
10
Primary
20.61
: 1
✓
✓
1.02
: 1
✗
Lc
0.0
✗
18.39
: 1
✓
Lc
107.1
✓
1.14
: 1
✗
Lc
0.0
✗
13.27
: 1
✓
Lc
102.7
✓
1.58
: 1
✗
Lc
0.0
✗
7.82
: 1
✓
Lc
91.7
✓
2.69
: 1
✗
Lc
17.1
✗
4.33
: 1
✗
Lc
75.3
✓
4.85
: 1
✓
Lc
34.3
✗
2.63
: 1
✗
Lc
56.2
✓
7.99
: 1
✓
Lc
53.0
✓
1.76
: 1
✗
Lc
36.0
✗
11.91
: 1
✓
Lc
71.8
✓
1.33
: 1
✗
Lc
18.4
✗
15.82
: 1
✓
Lc
87.6
✓
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
Light, Dark, and more
Vary your palette by creating as many color modes as you need. Edit the foreground dark and light color for a tailored contrast ratio.
Color modes
(5)
Light
Document background
FFFFFF
Dark
Document background
050300
Protanomaly
Document background
FFFFFF
Light accented contrast
Document background
FFFFFF
Dark accented contrast
Document background
050300
Tailwind configuration
Export configurations for your Tailwind V3 or V4 project.
Code
(14)
@import "tailwindcss";@theme { --color-*: initial; /* Light - Primary */ --color-light-primary-source: #fff700; --color-light-primary-950: #170b00; --color-light-primary-900: #2b1e00; --color-light-primary-800: #403300; --color-light-primary-700: #564900; --color-light-primary-600: #6d6000; --color-light-primary-500: #847800; --color-light-primary-400: #9b9100; --color-light-primary-300: #b3aa00; --color-light-primary-200: #cbc400; --color-light-primary-100: #e4de42; --color-light-primary-50: #fdf975; /* Light - Neutral */ --color-light-neutral-source: #212003; --color-light-neutral-950: #0f0e01; --color-light-neutral-900: #21200a; --color-light-neutral-800: #35341b; --color-light-neutral-700: #4a4a2d; --color-light-neutral-600: #606042; --color-light-neutral-500: #777758; --color-light-neutral-400: #8f8f6f; --color-light-neutral-300: #a7a788; --color-light-neutral-200: #c0c0a2; --color-light-neutral-100: #dadabd; --color-light-neutral-50: #f4f4da; /* Light - UICP */ --color-light-uicp-source: #88ebf9; --color-light-uicp-950: #00131b; --color-light-uicp-900: #002832; --color-light-uicp-800: #003e49; --color-light-uicp-700: #005460; --color-light-uicp-600: #006c78; --color-light-uicp-500: #0f8390; --color-light-uicp-400: #389ca9; --color-light-uicp-300: #59b4c1; --color-light-uicp-200: #78cdd9; --color-light-uicp-100: #98e7f2; --color-light-uicp-50: #b9ffff; /* Dark - Primary */ --color-dark-primary-source: #fff700; --color-dark-primary-950: #170b00; --color-dark-primary-900: #2b1e00; --color-dark-primary-800: #403300; --color-dark-primary-700: #564900; --color-dark-primary-600: #6d6000; --color-dark-primary-500: #847800; --color-dark-primary-400: #9b9100; --color-dark-primary-300: #b3aa00; --color-dark-primary-200: #cbc400; --color-dark-primary-100: #e4de42; --color-dark-primary-50: #fdf975; /* Dark - Neutral */ --color-dark-neutral-source: #212003; --color-dark-neutral-950: #0f0e01; --color-dark-neutral-900: #21200a; --color-dark-neutral-800: #35341b; --color-dark-neutral-700: #4a4a2d; --color-dark-neutral-600: #606042; --color-dark-neutral-500: #777758; --color-dark-neutral-400: #8f8f6f; --color-dark-neutral-300: #a7a788; --color-dark-neutral-200: #c0c0a2; --color-dark-neutral-100: #dadabd; --color-dark-neutral-50: #f4f4da; /* Dark - UICP */ --color-dark-uicp-source: #88ebf9; --color-dark-uicp-950: #00131b; --color-dark-uicp-900: #002832; --color-dark-uicp-800: #003e49; --color-dark-uicp-700: #005460; --color-dark-uicp-600: #006c78; --color-dark-uicp-500: #0f8390; --color-dark-uicp-400: #389ca9; --color-dark-uicp-300: #59b4c1; --color-dark-uicp-200: #78cdd9; --color-dark-uicp-100: #98e7f2; --color-dark-uicp-50: #b9ffff;}
Color scale
(11)
Tailwind, 50-950


OKLCH
Source
950
900
800
700
...
200
100
50
Primary
Neutral
UICP
WCAG Δ
0.3
0.01
0.61
0.04
0.83
0.1
0.43
0.14
0.15
0.16
0.06
0.19
0.01
0.25
0.02
0.14
950
900
800
700
600
500
400
300
200
100
50
Let's token
Every color shade and tint is translated into a specific and standardized JSON, working with Tokens Studio or Penpot.
Code
(14)
Native tokens (JSON)
{ "$themes": [ { "name": "Light", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Light": "enabled" } }, { "name": "Dark", "group": "Modes", "description": "", "selectedTokenSets": { "UICP Color Primitives/Dark": "enabled" } } ], "$metadata": { "activeThemes": [], "tokenSetOrder": [ "uicp_color_primitives/light", "uicp_color_primitives/dark" ], "activeSets": [] }, "UICP Color Primitives/Light": { "primary.source": { "$type": "color", "$value": "#fff700", "$description": "Source color" }, "primary.80": { "neutral.source":
Ready for your local libraries
Create and update styles and variables from your palette's colors, modes, properties and settings.
UICP Color Primitives
Sync with local library
Sync with your local styles
Sync with your local variables
Sync & Export
Community-oriented
Permit members of UI Color Palette to reuse your palettes for a quick start, and find inspiration from the community.
My palettes
Starred
Organization
Community
Adobe・Spectrum 6.0.0・Neutral
Spectrum, Neutral 25-900 (Adobe)
1 source color・11 shades/tints・2 color modes・⭐︎ 34
Add to local
Microsoft・Fluent 2・Brand・Office Products
Fluent, 10-160 (Microsoft)
5 source colors・80 shades/tints・0 color mode・⭐︎ 5
Add to local
Publish your palettes to the cloud
Push and pull your palettes on other documents, pages, or design tools (Figma, Penpot, and Sketch).
My palettes
Starred
Organization
Community
UICP Color Primitives
Shared
Custom, 1-10
3 source colors・24 shades/tints・2 color modes・⭐ 25︎
Add to local
Publish
Extra extensible
Get the plugin close to your favorite environment. Use it on VSCode.
Colors in outer Spaces
Change the color space to get a perfect control of the brightness and the consistency—OKLCH, OKLAB, HSLuv, etc…
Simulations that empathizes
Translate your color scale into different forms of color-blind and walk with their shoe—Red-weak, blue-weak, total blindness, etc…
Best-in-class presets
Scale your colors from an existing color system provided by tech giants—Google Material, Tailwind, Ant design, etc…
More
Ultra Handoff
Export your palettes in several formats to bootstrap your project for web, mobile—Apple SwiftUI, Android Compose, etc…